简易版的产品增删查改
——Javascript
1、在heyuting数据库中新建一个product_selectall存储过程,查询数据库中product表的所有产品信息。
3、为了能够调用函数,需要在product.htm页面的<head>标记中引用外部js。
4、为了兼容中文等复杂字符,同样需要在<head>标记中添加meta类型文件。
5、建立一段javascript代码,编写window.onload 函数,此函数是第一个运行的语句。
6、编写从数据库返回数据的代码,并把数据库返回值通过循环打印到html页面上。
7、编写displaydata()函数,将从数据库中获取到的数据以div块状形式显示。
7、详细阐述html元素div样式float:left的作用?float:left的作用范围?如果子元素的长度超过父亲元素,float:left还有效吗?
4、根据以前讲解的操作数据库的知识,实现确认后修改数据库相应数据的功能。
9、把单行数据作为参数,传递到修改函数中,当数据库修改后,直接修改这行数据的孩子节点,完成无刷新修改前端数据。
第一章、引言
本文主要讲解产品的查询、增加、删除以及修改的逻辑,使用javascript构建,通过调用数据库的存储过程,最终实现产品的增删查改操作。
第二章、数据库的基础知识
1、如何连接数据库?
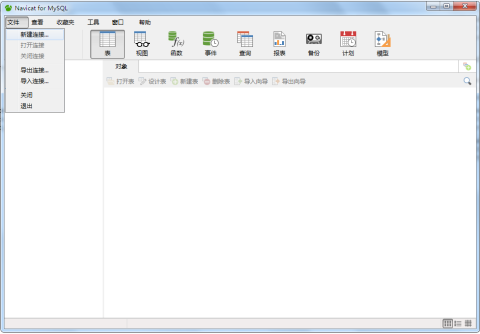
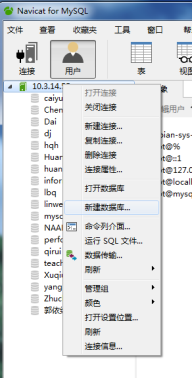
1) 打开“Navicat for MySQL”软件,单击“文件”→“新建连接”

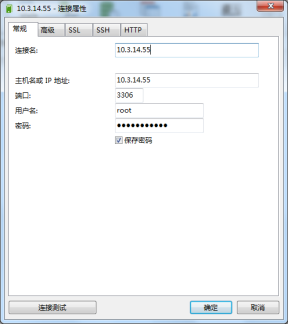
2) 输入连接名(连接名无强制命名需求)、主机名10.3.14.55、端口3306、用户名root及密码usestudio-1。

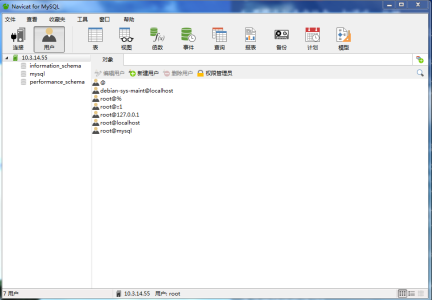
3) 点击确定即可连接到主机“10.3.14.55”。

小提示:
①阐述连接mysql服务器的几个要素。
IP地址,端口,用户名,密码
②mysql管理员用户是哪一个?
管理员用户是root
密码是usestudio-1
③因为输入错误而连接不上的情况下该如何处理?
①右键单击“连接选项”,删除该连接,再创建新连接。
②右键单击“连接选项”,选择“连接属性”,修改连接。
2、如何新建数据库?
1) 右键主机名“10.3.14.55”,选择“新建数据库”

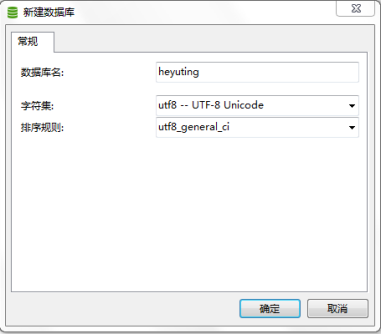
2) 输入数据库名,字符集选择utf8 -- utf-8 Unicode,排序规则选择utf8_general_ci

点击确定即可成功创建数据库heyuting。
3、如何在数据库中新建表?
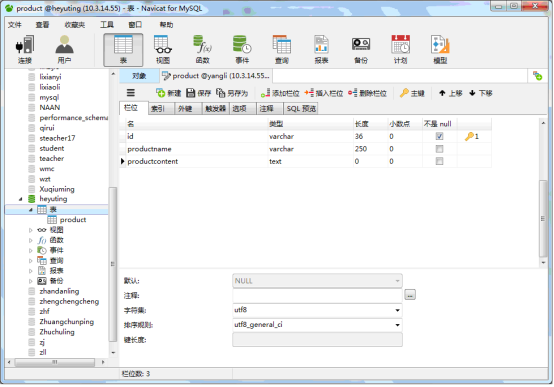
1) 在刚才新建的数据库“heyuting”下,右键“新建表”。
2) 在表中新建3个字段, id、productname、productcontent,分别代表产品id、产品名字,产品介绍,设置这3个字段的类型和长度,并且设置id为主键,保存表,命名为“product”。

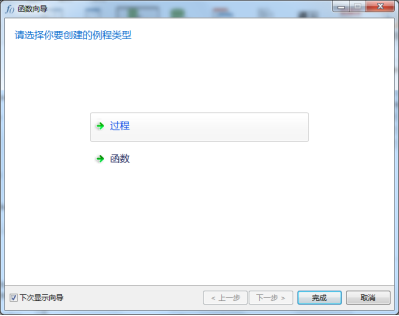
4、如何新建存储过程?
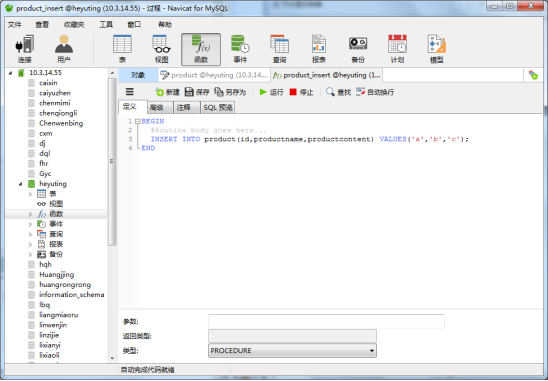
1) 在函数上右键“新建函数”,选择“过程”,点击“完成”。

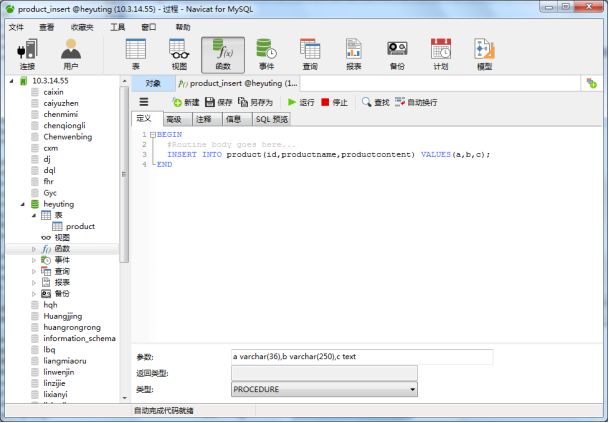
2) 在存储过程中写一条插入语句,代码如下:
Insert into product(id,productname,productcontent) value(‘a’,’b’,’c’);
这条语句的意思是:向product产品表中插入id的值是a,productname的值是b,productcontent的值是c的一条记录。

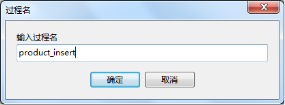
3) 保存命名为“product_insert”,意思是产品的插入。

存储过程的名称最好要有意义,不要随便取,以免调用的时候不知道调用哪个存储过程。
5、详细描述存储过程中参数的表达规范。
写存储过程可以解决后台的问题。
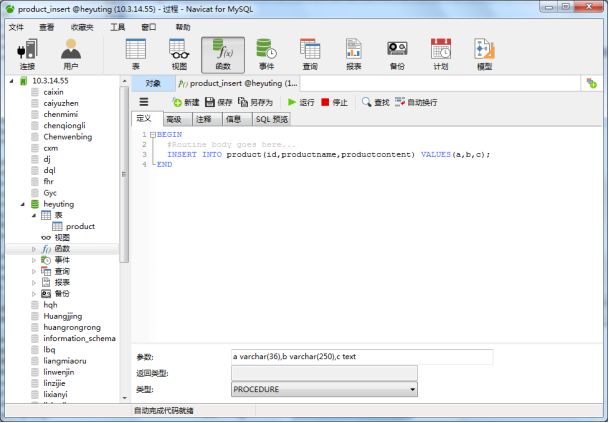
1) 如下图所示,首先,values括号里面有几个变量就要在下面的参数中输入几个参数;
2) 其次,变量在“参数”中描述,要对变量进行定义。

如上图所示参数:变量a是varchar(36)类型;变量b是varchar(250)类型;变量c是文本类型,可以放很多文字,存储大文字。在参数中写作:a varchar(36),b varchar(250),c text
6、guid是一种什么样子的数据类型,请查阅资料予以描述。
全局唯一标识符(GUID,Globally Unique Identifier)是一种由算法生成的二进制长度为128位的数字标识符。它随机生成两个相同GUID的可能性非常小,但并不为0。
第三章、查询产品
1、在heyuting数据库中新建一个product_selectall存储过程,查询数据库中product表的所有产品信息。
BEGIN
select * from product;
END
2、新建一个product.htm页面,产品界面的雏形。
为了界面美观,引用http://www.1473.cn/uform.css样式。代码如下:
<html>
<head>
<title>product</title>
<link href="http://www.1473.cn/uform.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div style="margin-left:15px;">
<span>产品名称:</span>
<input type="text" id="pname" style="width:100px;height:25px;"/>
</div>
<div style="margin-left:15px;">
<span>产品内容:</span>
<input type="text" id="pcontent" style="width:300px;height:150px;"/>
</div>
<div style="width:200px;height:30px;background-color:silver;text-align:center;line-height:30px;margin-left:120px;margin-top:10px;cursor:pointer;">插入数据</div>
</body>
</html>
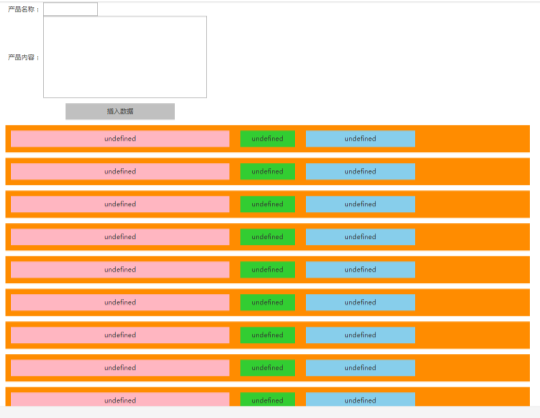
效果如图:

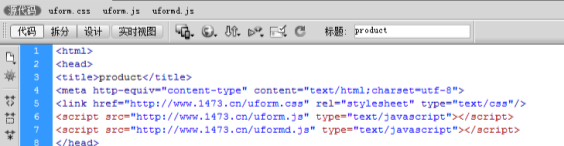
3、为了能够调用函数,需要在product.htm页面的<head>标记中引用外部js。
<script src="http://www.1473.cn/uform.js" type="text/javascript"></script>
<script src="http://www.1473.cn/uformd.js" type="text/javascript"></script>
4、为了兼容中文等复杂字符,同样需要在<head>标记中添加meta类型文件。
<meta http-equiv="content-type" content="text/html;charset=utf-8">
如图所示:
5、建立一段javascript代码,编写window.onload 函数,此函数是第一个运行的语句。
<script type="text/javascript">
init=function(){}
window.onload=init;
</script>
6、编写从数据库返回数据的代码,并把数据库返回值通过循环打印到html页面上。
init=function(){
//U.A.Request是一个js函数,作用是向第一个参数("http://cd.1473.cn/php")的后台程序发送请求。
//alert(U.A.Request);
//第一个参数("http://cd.1473.cn/php")是一个后台程序
//第二个参数是一个数组,里面是数据库的配置信息,10.3.14.55是数据库服务器地址,heyuting是数据库名称,product_selectall是存储过程的名字。
//第三个参数function(r){} 是一个函数(术语叫回调函数),执行完数据库存储过程后,结果会保存在变量r中。
//句意:向数据库服务器10.3.14.55的heyuting数据库的存储过程发送请求,执行程序,并且把执行结果返回到r.value。
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_selectall"]),function (r){
var a=r.value;
var i;
//a.length直接获取数组长度,作为循环次数。
for(i=0;i<a.length;i++){
displaydata(a[i].id,a[i].productname,a[i].productcontent);
}
});
}
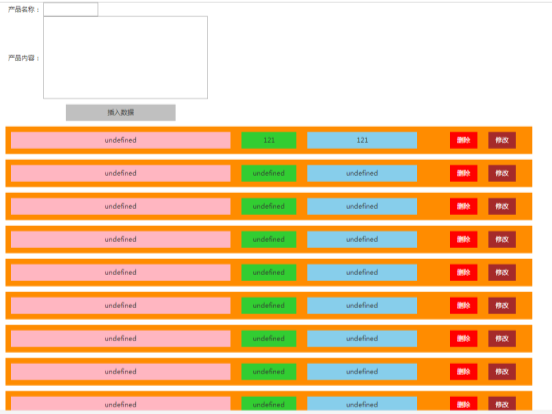
7、编写displaydata()函数,将从数据库中获取到的数据以div块状形式显示。
displaydata=function(id,name,content){
var box=document.createElement("div");
box.style.cssText="width:960px;height:50px;background-color:darkorange;margin-left:10px;margin-top:10px;";
document.body.appendChild(box);
var d1=document.createElement("div");
d1.style.cssText="width:400px;height:30px;background-color:lightpink;margin:10px;line-height:30px;float:left;text-align:center";
d1.innerHTML=id;
box.appendChild(d1);
var d2=document.createElement("div");
d2.style.cssText="width:100px;height:30px;background-color:limegreen;margin:10px;line-height:30px;float:left;text-align:center";
d2.innerHTML=name;
box.appendChild(d2);
var d3=document.createElement("div");
d3.style.cssText="width:200px;height:30px;background-color:skyblue;margin:10px;line-height:30px;float:left;text-align:center";
d3.innerHTML=content;
box.appendChild(d3);
}
8、产品查询完整代码。
<html>
<head>
<title>product</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link href="http://www.1473.cn/uform.css" rel="stylesheet" type="text/css"/>
<script src="http://www.1473.cn/uform.js" type="text/javascript"></script>
<script src="http://www.1473.cn/uformd.js" type="text/javascript"></script>
<script type="text/javascript">
init=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_selectall"]),function (r){
var a=r.value;
var i;
for(i=0;i<a.length;i++){
displaydata(a[i].id,a[i].productname,a[i].productcontent);
}
});
}
displaydata=function(id,name,content){
var box=document.createElement("div");
box.style.cssText="width:960px;height:50px;background-color:darkorange;margin-left:10px;margin-top:10px;";
document.body.appendChild(box);
var d1=document.createElement("div");
d1.style.cssText="width:400px;height:30px;background-color:lightpink;margin:10px;line-height:30px;float:left;text-align:center";
d1.innerHTML=id;
box.appendChild(d1);
var d2=document.createElement("div");
d2.style.cssText="width:100px;height:30px;background-color:limegreen;margin:10px;line-height:30px;float:left;text-align:center";
d2.innerHTML=name;
box.appendChild(d2);
var d3=document.createElement("div");
d3.style.cssText="width:200px;height:30px;background-color:skyblue;margin:10px;line-height:30px;float:left;text-align:center";
d3.innerHTML=content;
box.appendChild(d3);
}
window.onload=init;
</script>
</head>
<body>
<div style="margin-left:15px;">
<span>产品名称:</span>
<input type="text" style="width:100px;height:25px;"/>
</div>
<div style="margin-left:15px;">
<span>产品内容:</span>
<input type="text" style="width:300px;height:150px;"/>
</div>
<div style="width:200px;height:30px;background-color:silver;text-align:center;line-height:30px;margin-left:120px;margin-top:10px;cursor:pointer;">插入数据</div>
</body>
</html>
效果如图:

第四章、增加产品
1、阐述一下为什么2个以上的平行元素一定需要一个父亲元素。
因为两个平行元素不能自动换行,需要一个父亲元素才能自动换行。
2、如何获取input输入框的值?
1) 首先要给输入框一个id
<input type="text" id="pname" style="width:100px;height:25px;"/>
<input type="text" id="pcontent" style="width:300px;height:150px;"/>
2) 取出id的value就可以得到用户输入的值。
var n=document.getElementById("pname").value;
var c=document.getElementById("pcontent").value;
3、如何在网页中产生guid类型的数据?
调用U.MS.produceGuid()此函数可以产生guid。
例:
var g=U.MS.produceGuid();
此句的意思是将产生的guid赋值给变量g。
4、向数据库发请求的模版语句。
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_selectall"]),function (r){ });
此句只需在调用的时候复制修改即可。
5、如果存储过程带参数,怎么处理?
如果存储过程有参数,则把参数放在存储过程的后面,如有多个参数,以逗号分割。
例:
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting",
"product_insert",g,n,c]),function (r){});
6、如何向数据库中插入数据?
1) 在heyuting数据库中新建product_insert存储过程,如下图:

2) 在js中添加insertdata()函数,实现插入数据并且在页面立即显示数据。
insertdata=function(){
var n=document.getElementById("pname").value;var c=document.getElementById("pcontent").value;
var g=U.MS.produceGuid();
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_insert",g,n,c]),function (r){
alert("插入成功!");
displaydata(g,n,c);
});
}
3) 修改html代码,增加onclick事件,调用insertdata()函数。
<div onclick="insertdata()"
style="width:200px;height:30px;background-color:silver;text-align:center;line-height:30px;margin-left:90px;margin-top:10px;">插入数据</div>
7、详细阐述html元素div样式float:left的作用?float:left的作用范围?如果子元素的长度超过父亲元素,float:left还有效吗?
①float:left的作用:让同一父类下的所有元素左对齐并列显示;
②float:left的作用范围:只能在父亲元素内部作用;
③子元素的长度超过父亲元素,则float:left无效。
8、如何防止用户故意在产品名称和内容中输入多个空格?
①方法1:变量名.replace(/\s/g,'')=='' //用正则表达式,替换空格
if(n.length==0||n.replace(/\s/g,'')==''||c.length==0||c.replace(/\s/g,'')=='')
②方法2:使用Trim()函数去掉所有空格回车换行符号。
if(n.Trim()==""){}
9、产品插入完整代码。
<html>
<head>
<title>product</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link href="http://www.1473.cn/uform.css" rel="stylesheet" type="text/css"/>
<script src="http://www.1473.cn/uform.js" type="text/javascript"></script>
<script src="http://www.1473.cn/uformd.js" type="text/javascript"></script>
<script type="text/javascript">
init=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_selectall"]),function (r){
var a=r.value;
var i;
for(i=0;i<a.length;i++){
displaydata(a[i].id,a[i].productname,a[i].productcontent);
}
});
}
displaydata=function(id,name,content){
var box=document.createElement("div");
box.style.cssText="width:960px;height:50px;background-color:darkorange;margin-left:10px;margin-top:10px;";
document.body.appendChild(box);
var d1=document.createElement("div");
d1.style.cssText="width:400px;height:30px;background-color:lightpink;margin:10px;line-height:30px;float:left;text-align:center";
d1.innerHTML=id;
box.appendChild(d1);
var d2=document.createElement("div");
d2.style.cssText="width:100px;height:30px;background-color:limegreen;margin:10px;line-height:30px;float:left;text-align:center";
d2.innerHTML=name;
box.appendChild(d2);
var d3=document.createElement("div");
d3.style.cssText="width:200px;height:30px;background-color:skyblue;margin:10px;line-height:30px;float:left;text-align:center";
d3.innerHTML=content;
box.appendChild(d3);
}
insertdata=function(){
var n=document.getElementById("pname").value;
var c=document.getElementById("pcontent").value;
var g=U.MS.produceGuid();
if(n.Trim()==""){alert("产品名称不能为空!");}
else if(c.Trim()==""){alert("产品内容不能为空!");}
else if(n.length <=2){alert("请输入3位数以上的产品名称");}
else if(c.length <=5){alert("请输入6位数以上的产品内容");}
else{
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting",
"product_insert",g,n,c]),function (r){
//如果r.value!=-1,则数据插入成功,在前端显示插入的数据;反之插入失败。
if(r.value!=-1){
alert("插入成功!");
displaydata(g,n,c);
}
else{
alert("插入失败!");
}
});
}
}
window.onload=init;
</script>
</head>
<body>
<div style="margin-left:15px;">
<span>产品名称:</span>
<input type="text" id="pname" style="width:100px;height:25px;"/>
</div>
<div style="margin-left:15px;">
<span>产品内容:</span>
<input type="text" id="pcontent" style="width:300px;height:150px;"/>
</div>
<div onClick="insertdata()"
style="width:200px;height:30px;background-color:silver;text-align:center;line-height:30px;margin-left:120px;margin-top:10px;cursor:pointer;">插入数据</div>
</body>
</html>
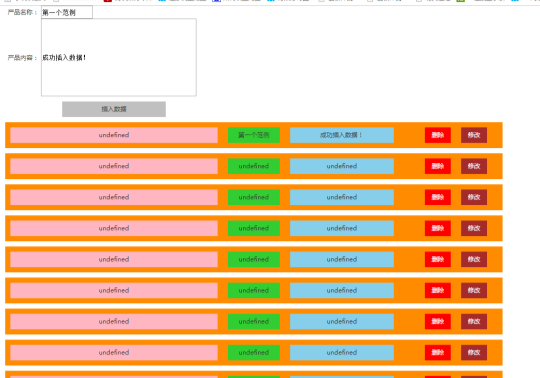
效果如图:

第五章、删除产品
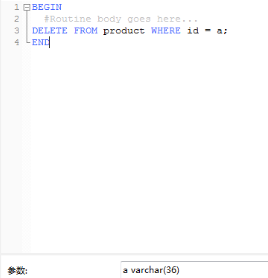
1、在数据库中添加删除函数,实现删除功能。

2、利用以前所学知识,在每条记录后面添加一个"删除"按钮。
修改html代码,在displaydata()函数中添加该段代码:
var sbtn=document.createElement("div");
sbtn.style.cssText="width:50px;height:30px;color:white;background-color:red;line-height:30px;text-align:center;float:left;margin-top: 10px;margin-left:50px;cursor:pointer;";
sbtn.innerHTML="删除";
box.appendChild(sbtn);
deletedata(sbtn,id);//调用删除事件,把删除按钮和id传给deletedata()函数。
3、在前端,如何删除一个节点?
在前端,要删除一个节点,只能通过父亲节点删除,
如有一个节点c,父亲节点为p。则删除方式为 p.removeChild(c);
如有一个节点c,不知父亲节点是谁,则c.parentNode.removeChild(c);
注释:parentNode 父亲节点。 childNodes 孩子节点。
4、当单击"删除"按钮,去数据库删除数据。
deletedata=function(sbtn,id){
sbtn.onclick=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting",
"product_delete",id]),function (r){
//句意:通过sbtn的父亲节点box的父亲节点body,调用删除子节点removeChild()函数,删除sbtn的父亲节点即删除box。
sbtn.parentNode.parentNode.removeChild(sbtn.parentNode);
});
}
}
5、产品删除完整代码。
<html>
<head>
<title>product</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link href="http://www.1473.cn/uform.css" rel="stylesheet" type="text/css"/>
<script src="http://www.1473.cn/uform.js" type="text/javascript"></script>
<script src="http://www.1473.cn/uformd.js" type="text/javascript"></script>
<script type="text/javascript">
init=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_selectall"]),function (r){
var a=r.value;
var i;
for(i=0;i<a.length;i++){
displaydata(a[i].id,a[i].productname,a[i].productcontent);
}
});
}
displaydata=function(id,name,content){
var box=document.createElement("div");
box.style.cssText="width:960px;height:50px;background-color:darkorange;margin-left:10px;margin-top:10px;";
document.body.appendChild(box);
var d1=document.createElement("div");
d1.style.cssText="width:400px;height:30px;background-color:lightpink;margin:10px;line-height:30px;float:left;text-align:center";
d1.innerHTML=id;
box.appendChild(d1);
var d2=document.createElement("div");
d2.style.cssText="width:100px;height:30px;background-color:limegreen;margin:10px;line-height:30px;float:left;text-align:center";
d2.innerHTML=name;
box.appendChild(d2);
var d3=document.createElement("div");
d3.style.cssText="width:200px;height:30px;background-color:skyblue;margin:10px;line-height:30px;float:left;text-align:center";
d3.innerHTML=content;
box.appendChild(d3);
var sbtn=document.createElement("div");
sbtn.style.cssText="width:50px;height:30px;color:white;background-color:red;line-height:30px;text-align:center;float:left;margin-top: 10px;margin-left:50px;cursor:pointer;";
sbtn.innerHTML="删除";
box.appendChild(sbtn);
deletedata(sbtn,id);
}
insertdata=function(){
var n=document.getElementById("pname").value;
var c=document.getElementById("pcontent").value;
var g=U.MS.produceGuid();
if(n.Trim()==""){alert("产品名称不能为空!");}
else if(c.Trim()==""){alert("产品内容不能为空!");}
else if(n.length <=2){alert("请输入3位数以上的产品名称");}
else if(c.length <=5){alert("请输入6位数以上的产品内容");}
else{
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_insert",g,n,c]),function (r){
if(r.value!=-1){
alert("插入成功!");
displaydata(g,n,c);
}
else{
alert("插入失败!");
}
});
}
}
deletedata=function(sbtn,id){
sbtn.onclick=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_delete",id]),function (r){
sbtn.parentNode.parentNode.removeChild(sbtn.parentNode);
});
}
}
window.onload=init;
</script>
</head>
<body>
<div style="margin-left:15px;">
<span>产品名称:</span>
<input type="text" id="pname" style="width:100px;height:25px;"/>
</div>
<div style="margin-left:15px;">
<span>产品内容:</span>
<input type="text" id="pcontent" style="width:300px;height:150px;"/>
</div>
<div onClick="insertdata()"
style="width:200px;height:30px;background-color:silver;text-align:center;line-height:30px;margin-left:120px;margin-top:10px;cursor:pointer;">插入数据</div>
</body>
</html>
第六章、修改产品
1、在删除后面添加一个按钮“修改”。
修改html代码,在displaydata()函数中添加该段代码:
var xg=document.createElement("div");
xg.style.cssText="width:50px;height:30px;color:white;background-color:brown;line-height:30px;text-align:center;float:left;margin-top: 10px;margin-left:20px;cursor:pointer;";
xg.innerHTML="修改";
modifydata(xg,id,box);
box.appendChild(xg);
2、如何调用弹窗函数?
//参数:第一个参数为父亲元素,默认document.body,
//第二个参数表示窗口标题,
//第三个参数表示窗口唯一id,
//第四个参数表示内容,内容可以是文字,也可以是html元素,
//第五个参数文字样式,形如:"color:red;",
//第六个参数h是高度,
//第七个参数w是宽度
U.UI.SUForms(document.body,"修改产品信息","xgproduct", "11111111111", "color:red;", 500, 400);
3、在弹窗中加入产品名称,产品内容,确定,取消按钮。
modifydata=function(xg,a,box){
xg.onclick=function(){
var update=document.createElement("div");
update.style.cssText="width:500px;height:360px;background-color:red;";
//产品名称区域——————————————————————————
var pn=document.createElement("div");
pn.style.cssText="width:400px;height:50px;margin-left:50px;background-color:white;";
update.appendChild(pn);
var pns=document.createElement("span");
pns.style.cssText="width:150px;height:30px;margin-top:10px;margin-left:10px;";
pns.innerHTML="产品名称:";
pn.appendChild(pns);
var pni=document.createElement("input");
pni.type="text";
pni.style.cssText="width:200px;height:20px;margin-top:10px;";
pn.appendChild(pni);
//产品内容区域——————————————————————————
var pc=document.createElement("div");
pc.style.cssText="width:400px;height:200px;margin-left:50px;margin-top:20px;background-color:white;";
update.appendChild(pc);
var pcs=document.createElement("span");
pcs.style.cssText="width:150px;height:30px;margin-top:10px;margin-left:10px;";
pcs.innerHTML="产品内容:";
pc.appendChild(pcs);
var pci=document.createElement("input");
pci.type="text";
pci.style.cssText="width:200px;height:150px;margin-top:10px;";
pc.appendChild(pci);
//确认取消区域——————————————————————————
var btn=document.createElement("div");
btn.style.cssText="width:400px;height:50px;margin-left:50px; margin-top:20px;background-color:white;";
update.appendChild(btn);
var qr=document.createElement("input");
qr.type="button";
qr.value="确定";
qr.style.cssText="width:100px;height:30px;margin-top:10px;margin-left:80px;background-color:gray;color:white;cursor:pointer;";
updatedata(qr,a,pni,pci,box); //实际参数,在本函数中没有的值,只能想办法从上一层传递参数进来。或者做成全局变量(不推荐)
btn.appendChild(qr);
var qx=document.createElement("input");
qx.type="button";
qx.value="取消";
qx.style.cssText="width:100px;height:30px;margin-top:10px;margin-left:30px;background-color:gray;color:white;cursor:pointer;";
cancel(qx);
btn.appendChild(qx);
U.UI.SUForms(document.body,"修改产品信息",
"updateproduct",update,"color:black",500,400);
}
}
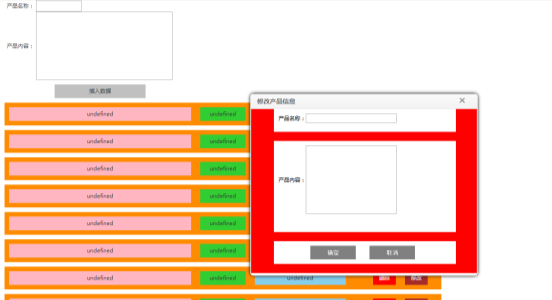
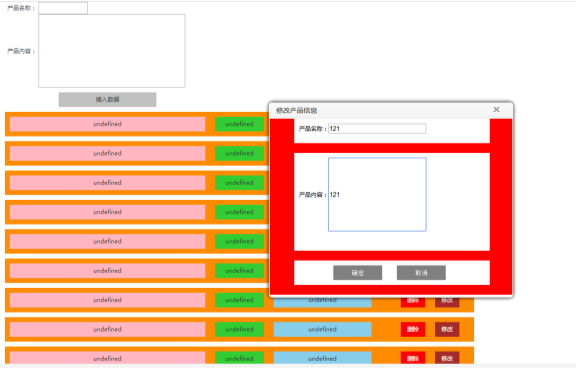
效果如图:

4、根据以前讲解的操作数据库的知识,实现确认后修改数据库相应数据的功能。
(1)在heyuting数据库中新建product_update存储过程:
BEGIN
update product(id,productname,productcontent) values(a,b,c) where id = a;
END
并在该存储过程下方的参数中填写参数:
a varchar(36),b varchar(250),c text
(2)在product.html的js中新建updatedata()函数,实现修改产品功能。
updatedata=function(ok,a,b,c,box){
ok.onclick=function(){
//product_update这条存储过程需要三个参数,第一个为产品名称,第二个为产品内容,第三个为产品id
//如何让才此函数拥有三个参数?从其他函数传递。
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting",
"product_update",b.value,c.value,a]),function (r){
if(r.value!=-1){
alert("修改成功!");
}
else{
alert("修改失败!");
}
});
}
}
(3)实现“取消”按钮功能。
//原理:根据窗体id找到窗体,通过窗体父亲元素移除窗体。
cancel=function(qx){
qx.onclick=function(){
//关闭窗体
var ct=document.getElementById("updateproduct");
ct.parentNode.removeChild(ct);
}
}
5、什么是形式参数?
形式参数就是在定义函数或过程的时候命名的参数。
例:displaydata=function(id,name,content) {}
其中的id,name,content就是形式参数。
6、什么是实际参数?
实际参数就是在执行调用函数或过程时,传递给函数或过程的参数,就是实际值。
例:
var n=document.getElementById("pname").value;
var c=document.getElementById("pcontent").value;
var g=U.MS.produceGuid();
displaydata(g,n,c);
其中的g,n,c就是实际参数。
7、写出修改函数中参数的层层传递过程。(重要)
(1)从数据库调用a,所以a是id

(2)传到下一层
![]()
(3)displaydata()函数里面调用了modifydata()函数,所以里面的a等于id 即传到了下一层

(4)在modifydata()函数里面,将a=id传到了修改数据updatedata()函数,此时a才有了实际的值。


8、修改数据库成功后关闭窗体。
//关闭窗体
var ct=document.getElementById("updateproduct");
ct.parentNode.removeChild(ct);
9、把单行数据作为参数,传递到修改函数中,当数据库修改后,直接修改这行数据的孩子节点,完成无刷新修改前端数据。
//修改产品名称和产品内容。
box.childNodes[1].innerHTML=b.value;
box.childNodes[2].innerHTML=c.value;
10、产品修改完整代码。
<html>
<head>
<title>product</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link href="http://www.1473.cn/uform.css" rel="stylesheet" type="text/css"/>
<script src="http://www.1473.cn/uform.js" type="text/javascript"></script>
<script src="http://www.1473.cn/uformd.js" type="text/javascript"></script>
<script type="text/javascript">
init=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_selectall"]),function (r){
var a=r.value;
var i;
for(i=0;i<a.length;i++){
displaydata(a[i].id,a[i].productname,a[i].productcontent);
}
});
}
displaydata=function(id,name,content){
var box=document.createElement("div");
box.style.cssText="width:960px;height:50px;background-color:darkorange;margin-left:10px;margin-top:10px;";
document.body.appendChild(box);
var d1=document.createElement("div");
d1.style.cssText="width:400px;height:30px;background-color:lightpink;margin:10px;line-height:30px;float:left;text-align:center";
d1.innerHTML=id;
box.appendChild(d1);
var d2=document.createElement("div");
d2.style.cssText="width:100px;height:30px;background-color:limegreen;margin:10px;line-height:30px;float:left;text-align:center";
d2.innerHTML=name;
box.appendChild(d2);
var d3=document.createElement("div");
d3.style.cssText="width:200px;height:30px;background-color:skyblue;margin:10px;line-height:30px;float:left;text-align:center";
d3.innerHTML=content;
box.appendChild(d3);
var sbtn=document.createElement("div");
sbtn.style.cssText="width:50px;height:30px;color:white;background-color:red;line-height:30px;text-align:center;float:left;margin-top: 10px;margin-left:50px;cursor:pointer;";
sbtn.innerHTML="删除";
box.appendChild(sbtn);
deletedata(sbtn,id);//删除事件
var xg=document.createElement("div");
xg.style.cssText="width:50px;height:30px;color:white;background-color:brown;line-height:30px;text-align:center;float:left;margin-top: 10px;margin-left:20px;cursor:pointer;";
xg.innerHTML="修改";
modifydata(xg,id,box);
box.appendChild(xg);
}
modifydata=function(xg,a,box){
xg.onclick=function(){
var update=document.createElement("div");
update.style.cssText="width:500px;height:360px;background-color:red;";
var pn=document.createElement("div");
pn.style.cssText="width:400px;height:50px;margin-left:50px;background-color:white;";
update.appendChild(pn);
var pns=document.createElement("span");
pns.style.cssText="width:150px;height:30px;margin-top:10px;margin-left:10px;";
pns.innerHTML="产品名称:";
pn.appendChild(pns);
var pni=document.createElement("input");
pni.type="text";
pni.style.cssText="width:200px;height:20px;margin-top:10px;";
pn.appendChild(pni);
var pc=document.createElement("div");
pc.style.cssText="width:400px;height:200px;margin-left:50px;margin-top:20px;background-color:white;";
update.appendChild(pc);
var pcs=document.createElement("span");
pcs.style.cssText="width:150px;height:30px;margin-top:10px;margin-left:10px;";
pcs.innerHTML="产品内容:";
pc.appendChild(pcs);
var pci=document.createElement("input");
pci.type="text";
pci.style.cssText="width:200px;height:150px;margin-top:10px;";
pc.appendChild(pci);
var btn=document.createElement("div");
btn.style.cssText="width:400px;height:50px;margin-left:50px; margin-top:20px;background-color:white;";
update.appendChild(btn);
var qr=document.createElement("input");
qr.type="button";
qr.value="确定";
qr.style.cssText="width:100px;height:30px;margin-top:10px;margin-left:80px;background-color:gray;color:white;cursor:pointer;";
updatedata(qr,a,pni,pci,box);
btn.appendChild(qr);
var qx=document.createElement("input");
qx.type="button";
qx.value="取消";
qx.style.cssText="width:100px;height:30px;margin-top:10px;margin-left:30px;background-color:gray;color:white;cursor:pointer;";
cancel(qx);
btn.appendChild(qx);
U.UI.SUForms(document.body,"修改产品信息","updateproduct",update,"color:black",500,400);
}
}
updatedata=function(ok,a,b,c,box){
ok.onclick=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_update",b.value,c.value,a]),function (r){
if(r.value!=-1){
var ct=document.getElementById("updateproduct");
ct.parentNode.removeChild(ct);
box.childNodes[1].innerHTML=b.value;
box.childNodes[2].innerHTML=c.value;
}
else{
alert("修改失败!");
}
});
}
}
cancel=function(qx){
qx.onclick=function(){
var ct=document.getElementById("updateproduct");
ct.parentNode.removeChild(ct);
}
}
insertdata=function(){
var n=document.getElementById("pname").value;
var c=document.getElementById("pcontent").value;
var g=U.MS.produceGuid();
if(n.Trim()==""){alert("产品名称不能为空!");}
else if(c.Trim()==""){alert("产品内容不能为空!");}
else if(n.length <=2){alert("请输入3位数以上的产品名称");}
else if(c.length <=5){alert("请输入6位数以上的产品内容");}
else{
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_insert",g,n,c]),function (r){
if(r.value!=-1){
alert("插入成功!");
displaydata(g,n,c);
}
else{
alert("插入失败!");
}
});
}
}
deletedata=function(sbtn,id){
sbtn.onclick=function(){
U.A.Request("http://cd.1473.cn/php", (["10.3.14.55", "heyuting", "product_delete",id]),function (r){
sbtn.parentNode.parentNode.removeChild(sbtn.parentNode);
});
}
}
window.onload=init;
</script>
</head>
<body>
<div style="margin-left:15px;">
<span>产品名称:</span>
<input type="text" id="pname" style="width:100px;height:25px;"/>
</div>
<div style="margin-left:15px;">
<span>产品内容:</span>
<input type="text" id="pcontent" style="width:300px;height:150px;"/>
</div>
<div onClick="insertdata()" style="width:200px;height:30px;background-color:silver;text-align:center;line-height:30px;margin-left:120px;margin-top:10px;cursor:pointer;">插入数据</div>
</body>
</html>
效果如图:
修改前:

修改后: